Como reduzir dias de trabalho para 2 minutos e ajudar a empresa a impactar na prospecção de clientes!
Tempo é dinheiro.
Disse Benjamin Franklin em seu ensaio “Conselhos para um jovem comerciante”, publicado em 1748. Que o tempo é um dos recursos mais escassos e valiosos, ninguém discorda. E tempo extra é sinônimo de liberdade para criar soluções mais eficientes. Ou seja, criar processos eficientes é um ganha-ganha, tanto para a empresa quanto para o designer que está executando a tarefa.
O objetivo deste artigo é mostrar o passo a passo de como eu implementei as variáveis do Figma em nosso Design System e como isso ajudou a:
- Economizar dias de trabalho
- Ter um protótipo Whitelabel bem mais flexível
- Criar um fluxo de validação para clientes
- Criar um valor personalizado para nossa prospecção
Lembrando que as variáveis são um recurso pago do Figma, mas podem ser usadas no seu draft de forma gratuita. É possível criar até 4 colunas de variáveis na versão Pro do Figma, ou 40, na versão Enterprise.
Quem trabalha com produtos Whitelabel sabe que existe uma atividade que consiste em adaptar o produto para ter a “carinha do cliente”. E muitos clientes gostam de experimentar. Antes, esse processo de adaptação das cores e textos do protótipo podia levar dias, se incluirmos o tempo de alteração e retorno do cliente. E é aqui que entram as variáveis, um recurso do Figma que agiliza a prototipação, permite experimentação de forma mais rápida e melhora a organização do Design System.
O que são as variáveis?

Uma variável é um espaço nomeado que armazena um valor. Esse valor pode variar ao longo da execução do programa. As variáveis no Figma são uma funcionalidade que permite guardar valores que podem variar ao longo do design. Isso pode incluir cores, booleanos, números e strings que podem ser reutilizados em diferentes partes do design.
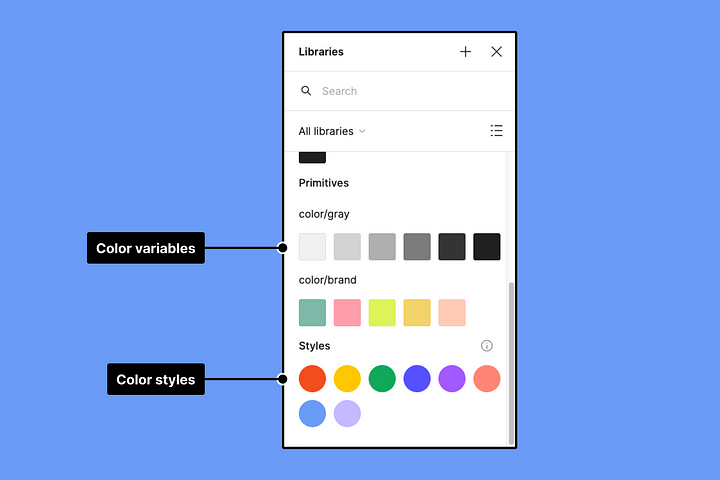
Diferença entre variáveis (variables) e estilos (styles)
É importante entendermos as diferenças entre os conceitos de variáveis (variables) e estilos (styles).
Tipos de valores
- As variáveis usam valores únicos, brutos e reutilizáveis. Por exemplo, os valores brutos podem incluir preenchimentos sólidos como #FFFFFF, números como 16 ou -32,75 e valores booleanos verdadeiro e falso.
- Os estilos usam valores únicos e brutos; dados com múltiplos valores; bem como outros formatos. Por exemplo, um estilo de cor pode usar preenchimentos sólidos (valores brutos únicos), gradientes (valores múltiplos), bem como outros formatos (imagens, GIFs, vídeos e modos de mesclagem).
Escalabilidade e gerenciamento
- Os estilos não suportam alias. Em outras palavras, eles não podem ser aplicados a variáveis e outros estilos.
- Variáveis podem ser aplicadas a ambos. Dessa forma, elas oferecem suporte mais robusto para estruturas de token complexas e escaláveis. Elas permitem definir valores primitivos que podem fluir através de outros tokens e elementos do seu sistema de design. Também tornam a atualização e o gerenciamento de sistemas de design mais eficientes.
Criando as variáveis — Passo a passo
Não se preocupe se você nunca usou as variáveis antes. No passo a passo que vou mostrar abaixo, vamos criar um arquivo com variáveis juntos. Então, mão na massa!
- A primeira etapa será criar nossa tabela de variáveis dentro do nosso Design System. Abra o arquivo do seu Design System e navegue até o menu na lateral direita. Clique no menu Local variables.

2. Em seguida, no modal que irá abrir, clique em + Create variable. Selecionando Color, crie 4 variáveis do tipo Color.

3. Nomeando as variáveis: A coluna Name da tabela de variáveis refere-se ao nome da variável que estamos criando. Vamos começar criando as cores primária, secundária, complementar primária e complementar secundária.

4. Adicionando as cores: Na coluna de Value podemos adicionar as cores que nossas variáveis irão guardar. Também podemos trocar o nome Value para o nome do Cliente que estamos aplicando a cor. No exemplo, chamei de Cliente X.

OBS: A cor complementar primária irá sobre a cor primária e por isso devem possuir um bom contraste entre si, o mesmo vale para as secundárias. Quando formos criar um componente esse conceito ficará mais claro.
5. Crie a variável do tipo String. Na coluna de Name, nomeie a variável de Nome da empresa, e na coluna do Cliente X, adicione o nome da empresa. Aqui chamei de App X.


6. Se você utiliza um arquivo separado como biblioteca/Style Guide/Design System, publique as alterações. Vá no menu lateral esquerdo e clique em Assets, depois no ícone de livro da Biblioteca e clique em Publish, para publicar as alterações.

Aplicando as variáveis aos componentes
Depois de criarmos as variáveis, é hora de atualizarmos os componentes.
Componentes
No layout de um produto Whitelabel, existem alguns componentes que recebem as cores dos clientes, como por exemplo, botões, algumas cores de fundo, texto e por aí vai. Os componentes que recebem a cor do cliente devem ser vinculados às cores das variáveis.
- Ainda dentro do seu arquivo de Design System, selecione o componente que deseja vincular às variáveis. No exemplo estou usando o componente de botão. Navegue no menu lateral direito e clique no ícone de Styles and Variables. As variáveis são as cores representadas no formato quadrado, e aparecem no topo da lista de cores.

2. Para o preenchimento do botão, utilize a cor primária. Para o texto “Entrar”, utilize a cor complementar primária. Nesse exemplo, conseguimos ver a importância da cor complementar secundária contrastar bem com a cor primária.

Faça o mesmo para todos os componentes que variam de acordo com a paleta do cliente.
Textos
Agora vamos vincular os textos às variáveis.
- Clique no texto que será vinculado à variável. No exemplo que criamos, utilizamos o nome da empresa.
- Clique no botão Apply variable.

3. Selecione a variável “Nome da empresa” que criamos.

Agora o texto está vinculado a variável.

Pronto! Agora já temos nossas primeiras variáveis e componentes criados!
Adicionando uma nova coluna de cores
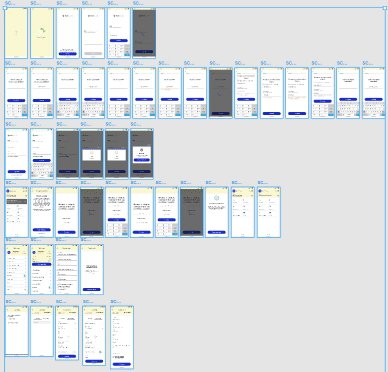
Agora que seu Design System está atualizado com as variáveis, você recebeu a missão de adaptar seu protótipo Whitelabel para apresentar para o Subway.
- Acesse seu Design System e abra a tabela de variáveis. Clique no ícone de + para criar um New variable mode.

2. Nomeie a coluna para o nome do cliente, no caso, Subway. Adicione as cores do cliente e o nome da empresa.

3. Publique as alterações.
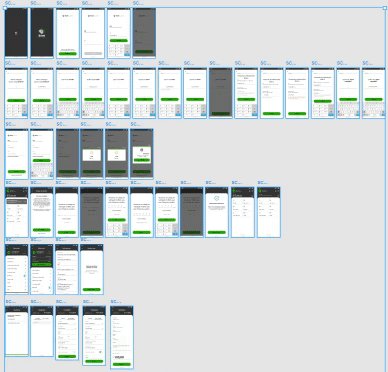
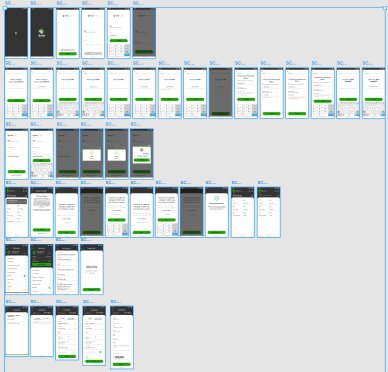
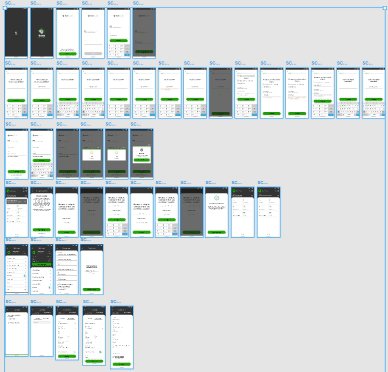
Aplicando as alterações ao protótipo
1. Abra o arquivo onde está seu protótipo Whitelabel (usaremos o arquivo Protótipo Variáveis), acesse Assets e depois clique no ícone do livro da Biblioteca, Updates e, por fim, Update All. Assim, todas as alterações feitas no Design System irão aparecer nesse arquivo também.

2. No menu lateral direito, no canto superior, selecione o ícone de Change Variable Mode. Depois selecione Collection 1 (você pode alterar esse nome depois, na sua tabela de variáveis) e, por fim, selecione o nome do cliente que você quer aplicar as cores, no exemplo Subway. E a mágica acontece! Cores e textos alterados, com 1 clique.


Os ganhos dessa implementação
É claro que essa toda essa implementação não foi fácil e nem feita do dia para a noite. Ainda temos muito a aprimorar no nosso Design System, porém, é um esforço que recomendo que seja feito, principalmente se você necessita estar trocando cores e testando modelos para serem apresentados para um cliente ou possível cliente.
Esses foram os principais ganhos observados nessa atualização:
- Qualquer pessoa com conhecimento básico de Figma consegue trocar as cores, isso
- facilitou para o time de vendas e até para os P.O.s testarem e apresentarem layouts, gerando
- agilidade na construção de protótipos para venda dos nossos produtos, além de criar a
- possibilidade de incluir o cliente no processo de criação e experimentação, fazendo a
- chance de fechar negócio aumentar significativamente!
Bônus
Estou compartilhando os links dos arquivos que criei para exemplificar o processo descrito no passo a passo deste artigo. Sinta-se à vontade para explorar os arquivos e testá-los:
Exemplo de Design System Figma
É isso, espero que tenham gostado! Compartilhem comigo se vocês também já utilizaram as variáveis, como vocês aplicaram e se elas também ajudaram vocês a acelerar processos! Obrigada por terem chegado até aqui!
Referências:
Guide to variables in Figma
Before you Start Who can use this feature Variables in prototypes and publishing variables to team libraries are…help.figma.com
Overview of variables, collections, and modes
Before you Start Who can use this feature Anyone on any plan can create and use variables The number of modes you can…help.figma.com

Deixe um comentário